前回はProcessing.pyのTutorialsの最初、「Getting Started」をやってみたので、
今回は次の「Processing Overview」を見てみたいと思います。
概要
最初のほうでは「Python ModeはProcessingの拡張版で、Javaの代わりにPythonでProcessingプログラムを書けるよ!」などと言った概要が語られています。
Processingを利用したプログラムのことを「スケッチ」と呼び、「スケッチ」は「スケッチブック」に保存されます。
上級者に関して言うならPDE(The Processing Development Environment)を使わなくても良いけれども、はじめたばかりの人はPDEを使って作業に精通しましょうとあります。前回も利用したProcessingの環境のことですね。PDEではプログラムの仕組み、インターフェースの構築方法、ファイルの扱い方が他のプログラミング言語とはいくぶん異なる点があるので、そのへんに慣れるためにもPDEを使えってことですね。
ProcessingにおけるHello Worldを動かす
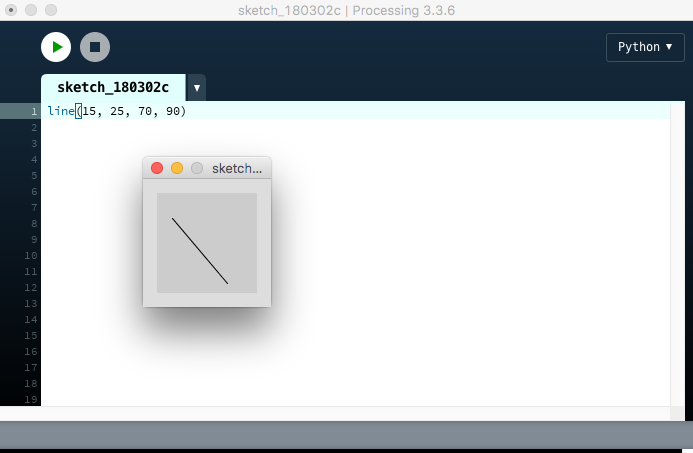
まずは線を引くところから。プログラムを書いて、実行ボタンを押して下さい(再生ボタンのようなやつです)。
背景は灰色で、座標(15,25)から(70,90)までの黒い線が表示されます。 (0、0)座標は表示ウィンドウの左上の角となります。
|
1 |
line(15, 25, 70, 90) |

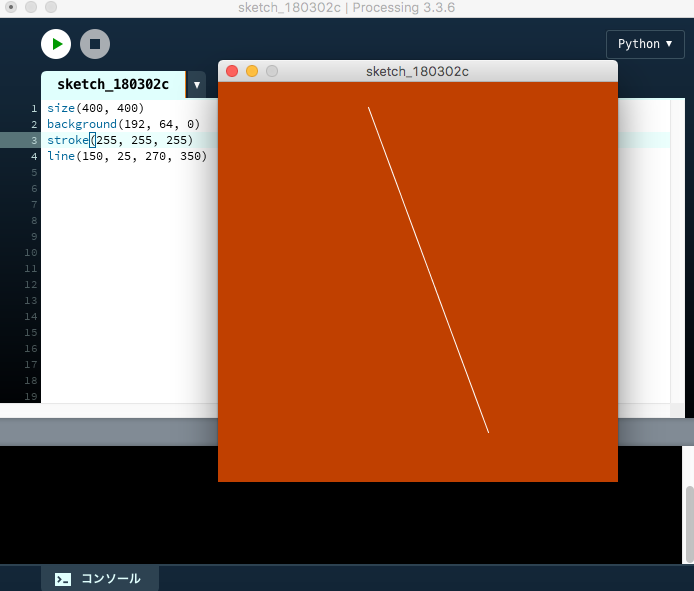
表示ウィンドウのサイズを変更し、背景色を設定するには、以下のコードを入力します。
|
1 2 3 4 |
size(400, 400) #ウィンドウサイズ。400x400ピクセル background(192, 64, 0) #背景色 stroke(255) #線の色 line(150, 25, 270, 350) #線の出発点のx,y座標から終着点のx,y座標 |
では、線の色を変更してみましょう。stroke()の中を指定することで変えることができます。
|
1 2 3 4 |
size(400, 400) background(192, 64, 0) stroke(255, 255, 255) #stroke(255)と同じ。白色の線 line(150, 25, 270, 350) |

|
1 2 3 4 |
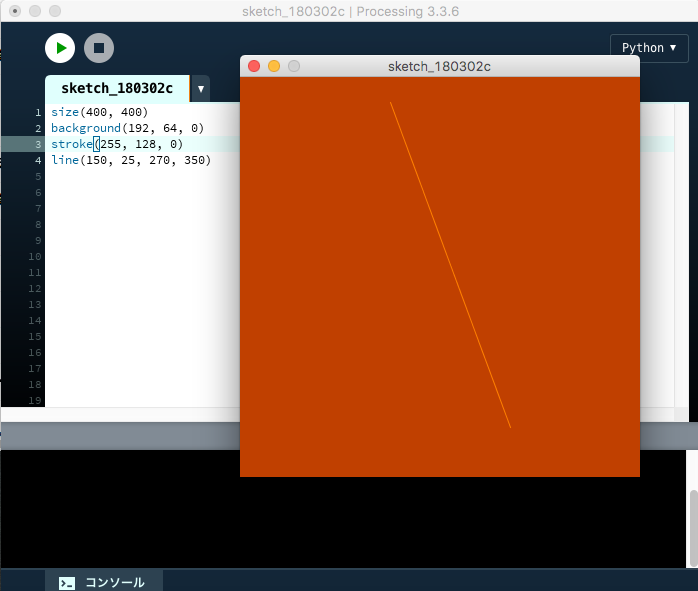
size(400, 400) background(192, 64, 0) stroke(255, 128, 0) #明るいオレンジ色 (red 255, green 128, blue 0) line(150, 25, 270, 350) |

|
1 2 3 4 |
size(400, 400) background(192, 64, 0) stroke("#FF8000") #Webカラーを利用 line(150, 25, 270, 350) |
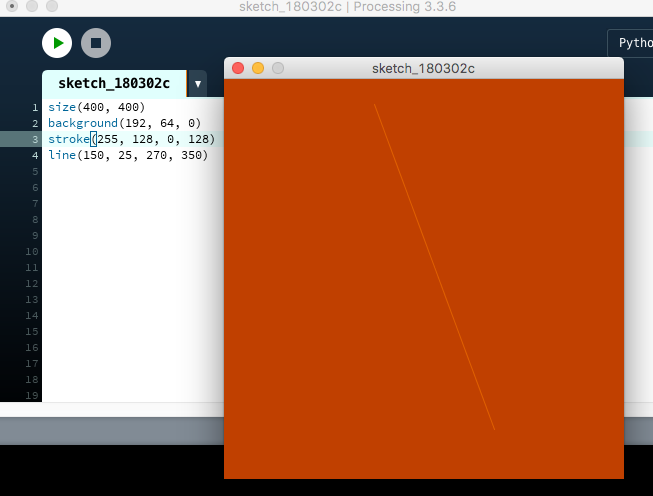
透明度50%の明るいオレンジ色
|
1 2 3 4 |
size(400, 400) background(192, 64, 0) stroke(255, 128, 0, 128) #透明度50%、明るいオレンジ色 line(150, 25, 270, 350) |

ProcessingにおけるHello mouse
マウスを利用したProcessingの初歩を学んでいきましょう。
上の例では、線を描画するという静的なプログラム(動いたりしないですよね)でしたが、
マウスの例では私たちのマウスの動かし方によって描画するものを変えていきます。
これをInteractive programs(対話型プログラム)と呼びます。
対話型プログラムでは、setup()とdraw()という関数を使い作成します。これらは自動的に呼び出されるビルトイン関数です。つまり、自分でこの関数を実行するよ!と書かなくても実行してくれるということです。
|
1 2 3 4 5 6 7 |
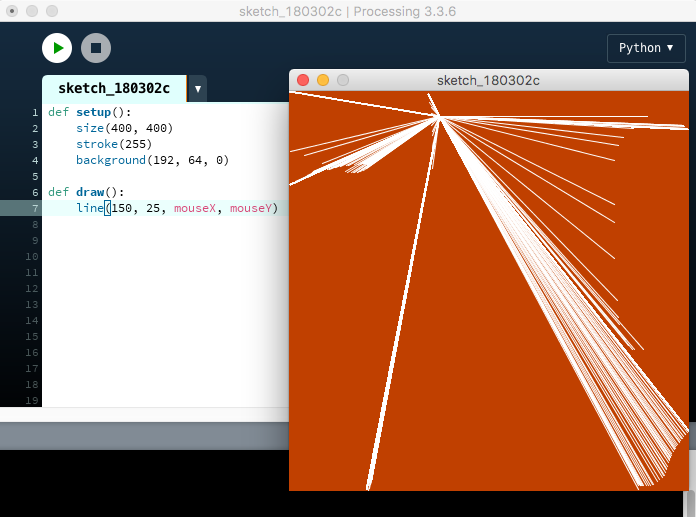
def setup(): size(400, 400) #size()はsetup()の最初に書かなければいけない stroke(255) #線は白色 background(192, 64, 0) #背景はオレンジ色 def draw(): line(150, 25, mouseX, mouseY) #x座標150、y座標25からマウスを動かしたところまでの線を描く |

setup()の中身は一度だけ実行されて、draw()ブロックは繰り返し実行されます。setup()で画面サイズを設定し、背景をオレンジ色にし、ストロークカラーを白に設定します。draw()の中身は、アニメーションの処理に使用されます。size()は、常にsetup()内の最初の行でなければなりません。
background()は一度だけ使用されるため、マウスが移動すると画面に線が塗りつぶされます。
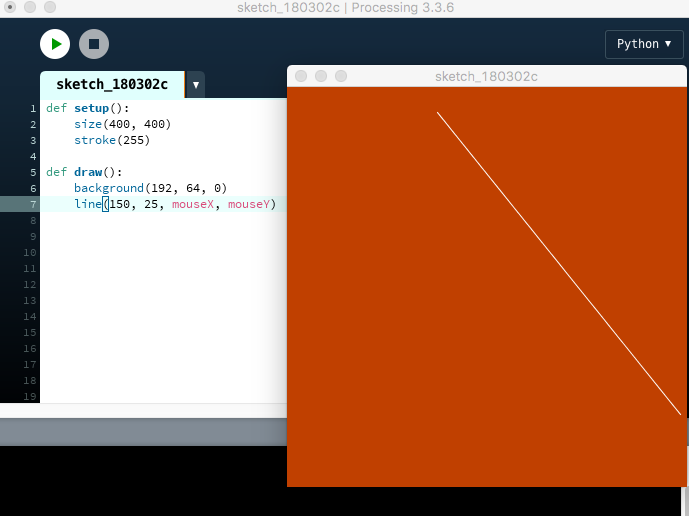
マウスの先に1行だけ描画するには、background()をdraw()に書きます。draw()を実行するたびに表示ウィンドウがクリアされます(オレンジ色で塗りつぶします)。
|
1 2 3 4 5 6 7 |
def setup(): size(400, 400) stroke(255) def draw(): background(192, 64, 0) #上の例とは違い、ここにbackground()を書く line(150, 25, mouseX, mouseY) |

ほとんどのプログラムはsetup()とdraw()ブロックを使用します。 他にもより高度なマウス操作も導入することができます。
たとえば、mousePressed()は、マウスが押されるたびに呼び出されます。
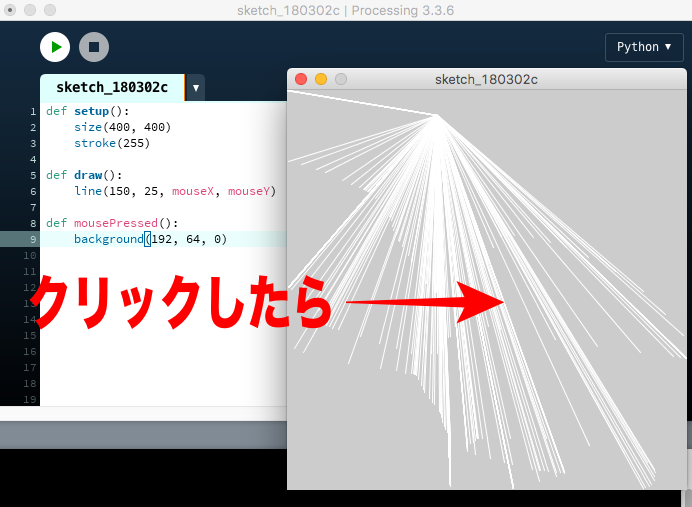
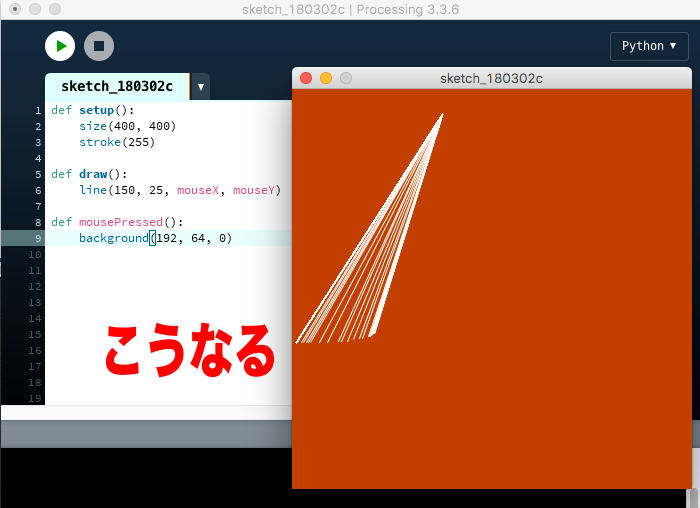
次の例では、マウスを押すと、background()を介して画面がクリアされます。
|
1 2 3 4 5 6 7 8 9 |
def setup(): size(400, 400) stroke(255) def draw(): line(150, 25, mouseX, mouseY) def mousePressed(): #マウスをクリックした時 background(192, 64, 0) #背景をオレンジ色に |