TypeScriptに触れる機会があったので、導入の過程を残しておこうと思う。
TypeScriptっていうプログラミング言語がアツいらしいな
↓
ん? 実態はJavaScriptなの? じゃあなんでTypeScriptでわざわざ書くわけ?
というところからスタートした。
動的型付け言語を静的型付け言語で書き、トランスパイルするという斬新な発想に最初ついていけなかった。静的型付け言語→動的型付け言語→静的型付け言語というふうにプログラミング言語の流行りが変遷したのかと思いきや、そうではない。動的型付け言語としての中核を残しながら、そのスーパーセットとして静的型付け言語を用意する。普通であれば言語の構造そのものを見直し、完璧な言語を作ろうとしてしまう。そうしてたくさんのプログラミング言語ができた。でも、今回は静的か動的かという二択ではなく、動的のまわりを静的で覆うという構造にしたのが革命的だと思う。ただ一方で、TypeScriptで書いたものが最終的にはJavaScriptになるのだから、やっぱりJavaScriptじゃんという気持ちにもなる。このあたりの繊細な存在性が、TypeScriptをより魅力的にしていると言ってもいいのだろう。
VSCodeの導入手順とTypeScript開発に最適な設定
TypeScriptを動かしたい! え? いきなりは無理なの?
TypeScriptを動かすには、まずnode.jsをインストールする必要がある。はじめの一歩からよくわからなかった。「TypeScriptを書くんだから、TypeScriptをインストールするんじゃないの?」という感じ。しかも、node.jsを詳しく知らない自分としては「node.jsってJavaScriptをサーバーサイドで書くためのフレームワークみたいなものじゃなかったっけ?」となっている。そもそもそこに誤解と理解不足があった。node.jsはフレームワークではなく、JavaScriptの実行環境であり、間違ってもPythonでいうところのDjangoやRubyでいうところのRailsではない。言うなれば、node.jsはJavaScriptを動かすための宇宙。JavaScriptを芸術的に動かすためにTypeScriptがあり、そのTypeScriptをnode.jsが用意しているという仕組みになっている。node.jsといういかにもフレームワークっぽい名前が罠なのだ。彼はJavaScriptを支える大地と言っても過言ではないだろう。
<参考>
Node.jsとはなにか?なぜみんな使っているのか?
Macにnode.jsをインストール
node.jsをダウンロード&インストールしよう。そうしないとTypeScriptは使えない。
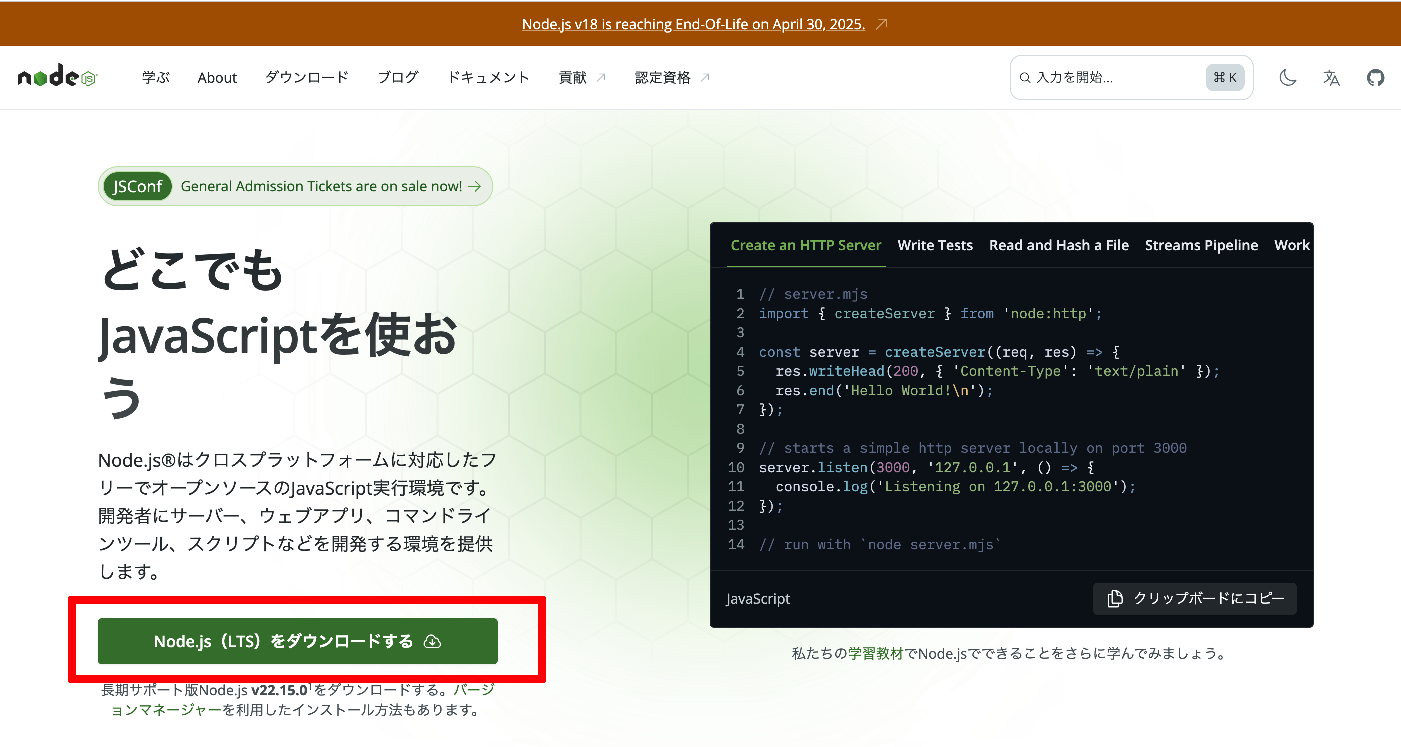
右記にアクセス→https://nodejs.org/ja
[node.js(LTS)をダウンロードする]をクリックする。

pkgファイルがダウンロードされる。ダブルクリックして実行。

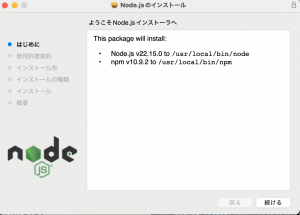
インストール作業を進めていく。

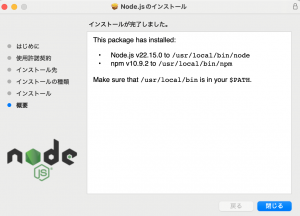
どんどん先に行き、インストール完了。

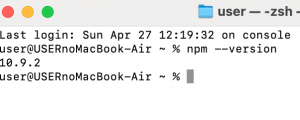
アプリ「ターミナル」を開き、ヴァージョン確認をしてみる。
(インストールされていたらヴァージョン番号が出てくる。下記写真では10.9.2)
npmはnode.jsのパッケージ管理ツール。TypeScriptもnpmコマンドを実行してインストールすることになる。


TypeScriptをインストール
ではいよいよ、TypeScriptのインストール。
![]()
VSCode(Visual Studio Code)をインストール
どんなエディタで書こうが自由だけど、書籍やネット情報では圧倒的にVSCodeが紹介されている。TypeScriptを書くためのあれこれがとっても便利なので、ここでも王道のVSCodeについて記載する。
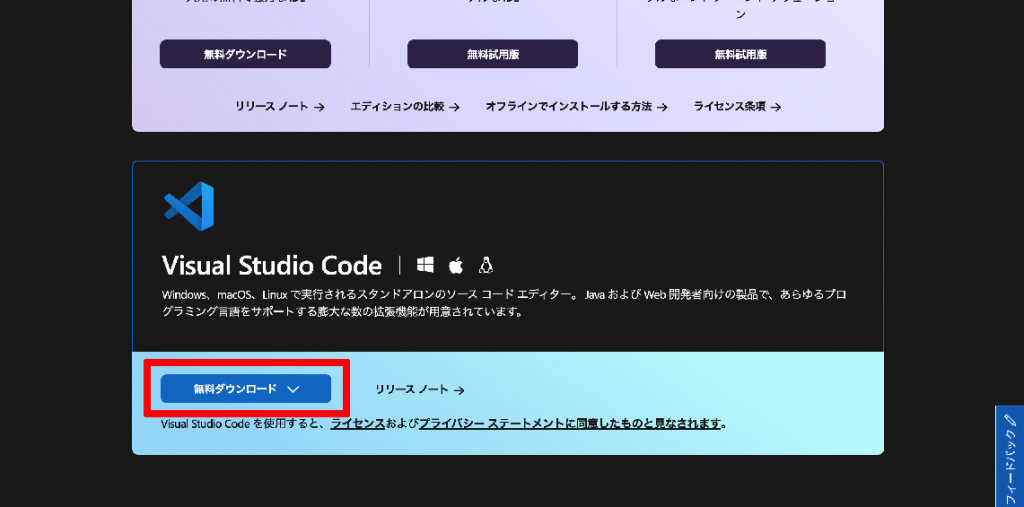
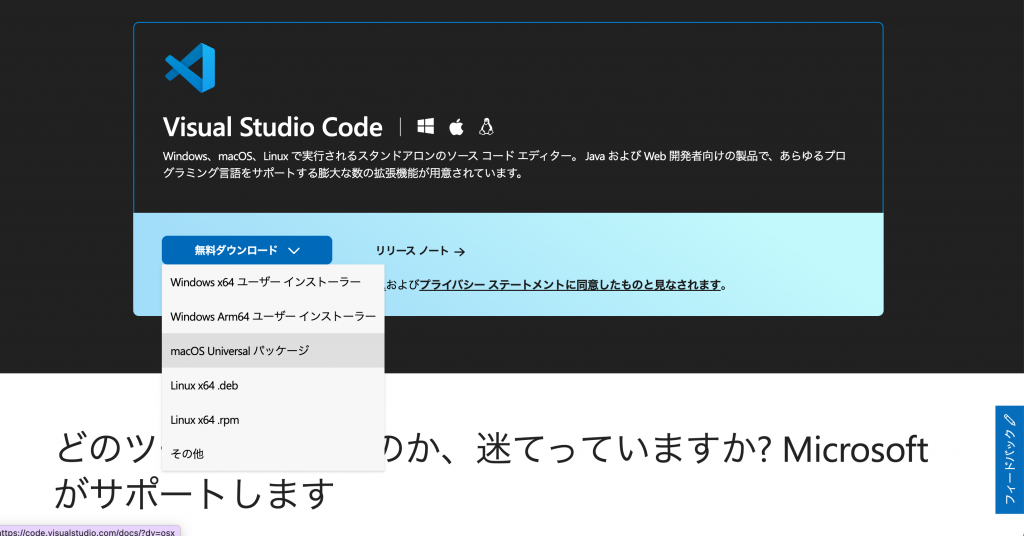
右記にアクセス→https://visualstudio.microsoft.com/ja/downloads/

無料ダウンロードのボタンを押し、「macOS Universal パッケージ」を選択。


VSCodeの設定
node.jsを導入してTypeScriptを導入すれば、実際には準備完了。tsファイル(TypeScriptのファイル。sample.ts、のような)を作成→tscコマンドを実行すればtsファイルがjsファイルになって、一件落着。しかし今回はせっかくVSCodeをインストールしたので、簡単に設定を整えてみる。
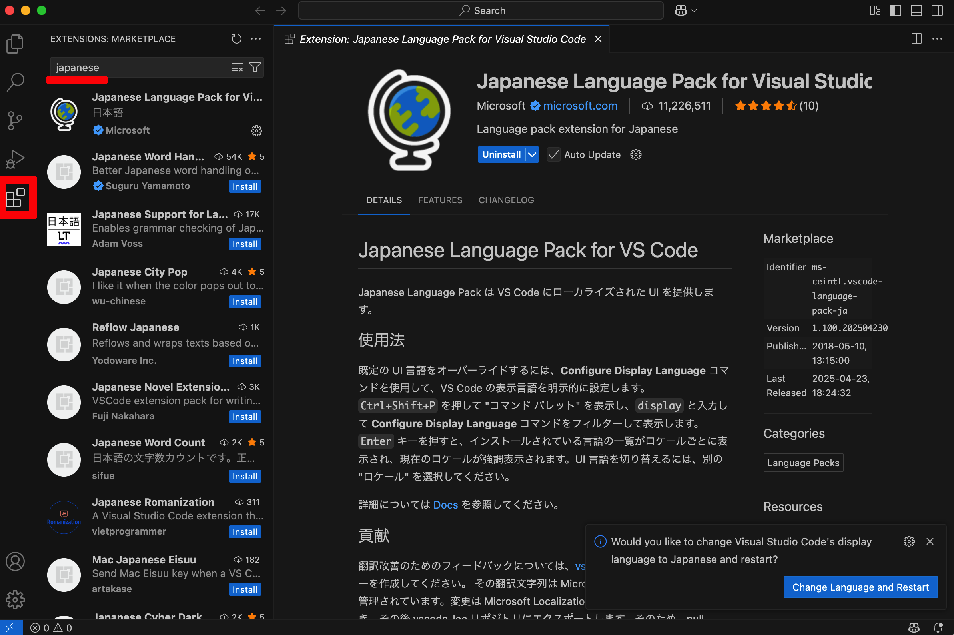
VSCodeの日本語化
特に気にならない人は日本語化しなくても大丈夫。日本語のほうがメリットあるなと感じる人は日本語化する。
(Japanese Language Pack for Visual Studio Code)拡張機能をインストール。

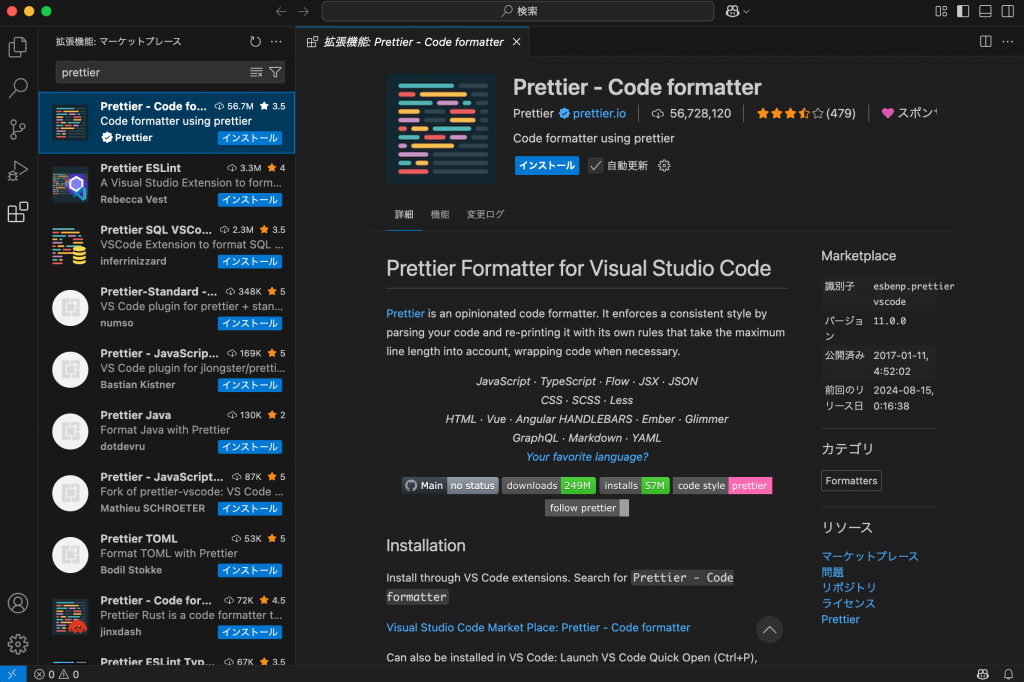
Prettierで自動コード整形
自動でコードを整えてくれる便利機能。「Prettier - Code formatter」を検索してインストール。「発行元を信頼&インストール」をタップして進む。

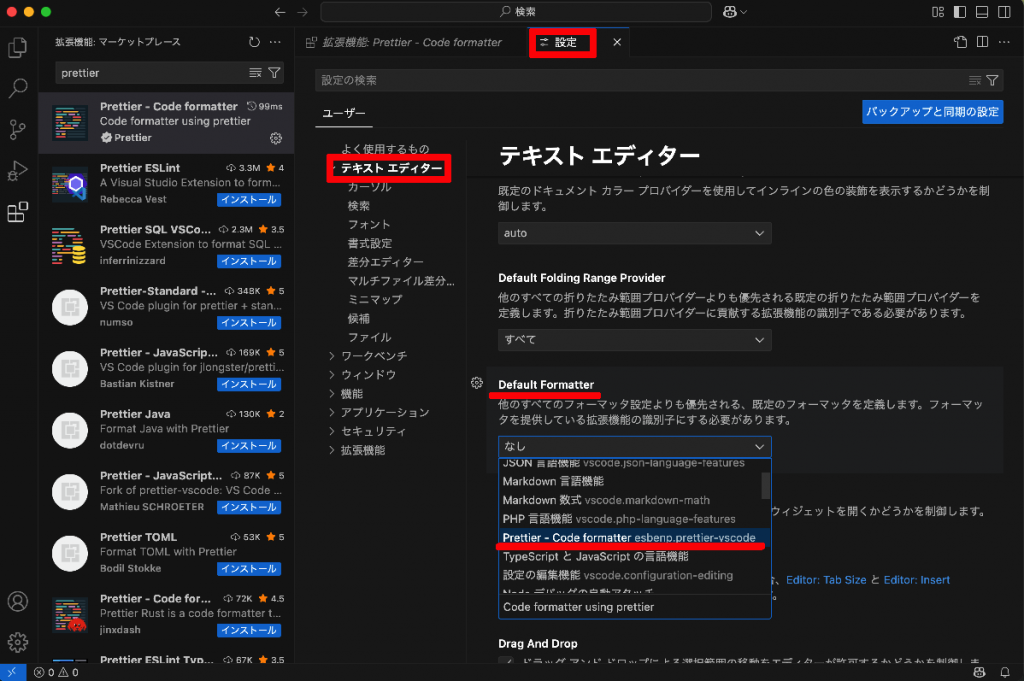
VSCodeに設定を反映する(Prettierを機能させる。Prettierが機能するタイミングは設定でカスタムできる)。
上部のメニューから「Code > 基本設定 > 設定」と進む。
ツリーの「テキストエディタ」に「Default Formatter」があるので、その設定を「Prettier - Code formatter」にする。

コードを整形するタイミングをいつにするか、という設定。
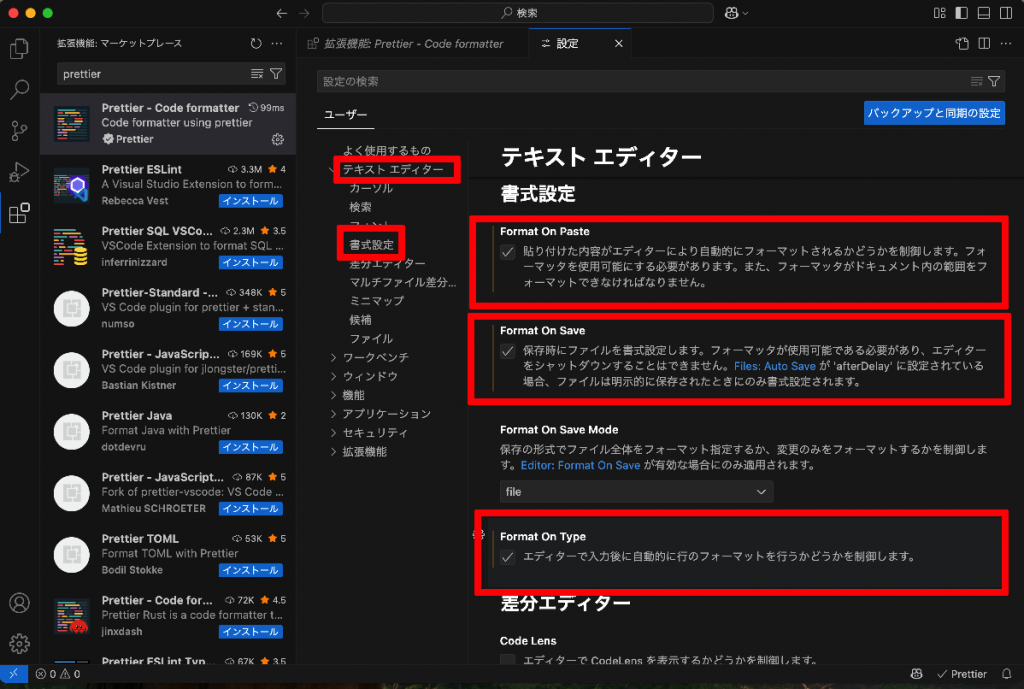
ツリーの「テキストエディタ」に「書式設定」があり、その設定の中の「Format On ...」という項目にチェックを入れる。
・コードを貼り付けた時(Format On Paste)
・ファイルを保存した時(Format On Save)
・コードを入力した時(Format On Type)

他にも拡張機能あり
時間の許す人は導入検討の余地あり。よさそうだなと思ったら入れればいいし、なくても開発できる。
↓
・indent-rainbow
・zenkaku
・Code Spell Checker
・Auto Rename Tag
TypeScriptを書いてみよう
VSCode上でターミナルを立ち上げる
ターミナルを別に立ち上げなくてもVSCodeで完結するので、ターミナルを立ち上げる。
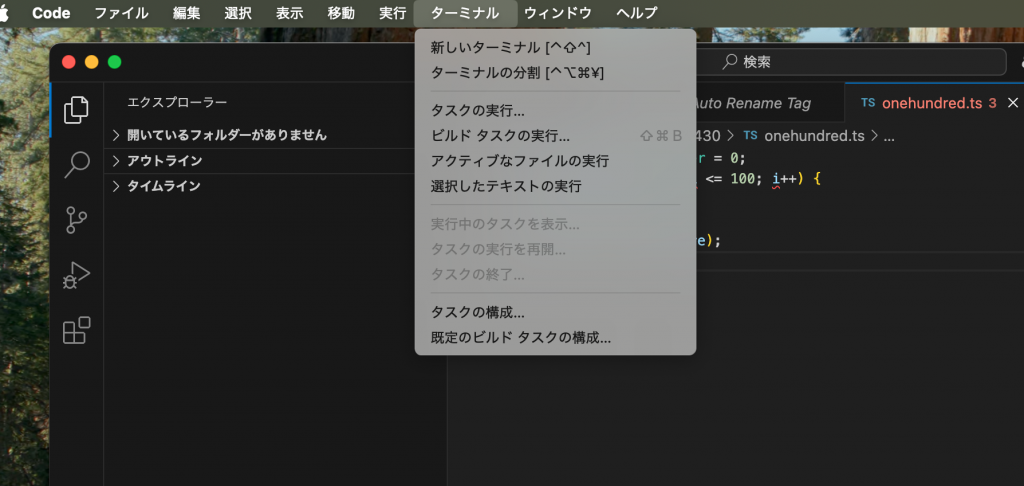
「ターミナル > 新しいターミナル」 tscコマンドでtsからjsにする際、使用する。

TS(TypeScript)ファイルを作る
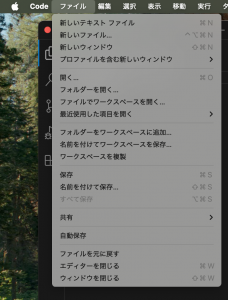
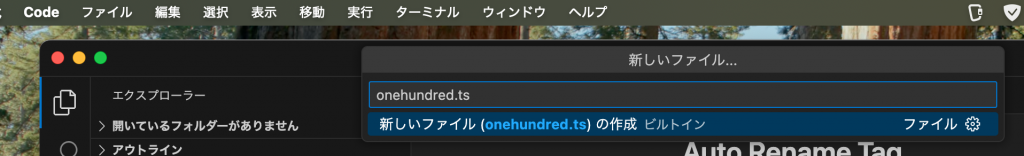
VSCodeのメニューから「ファイル > 新しいファイル」と選択。

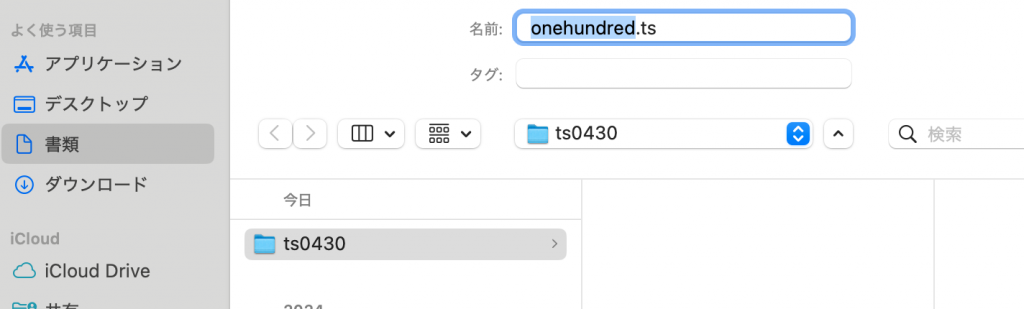
サンプルとして、onehundred.tsというファイルを作ってみる。

適当にフォルダへ格納(フォルダは新規に作ってもいいし、作っていなくてもいい)。今回は書類(Documents)配下にts0430というフォルダを作っておいたので、その中にいれる。

1から100までを足し合わせるという、よくあるサンプルコード。
|
1 2 3 4 5 |
let totalscore: number = 0; for (let i: number = 1; i <= 100; i++) { totalscore += i; } console.log(totalscore); |
TypeScriptをJavaScriptに変換
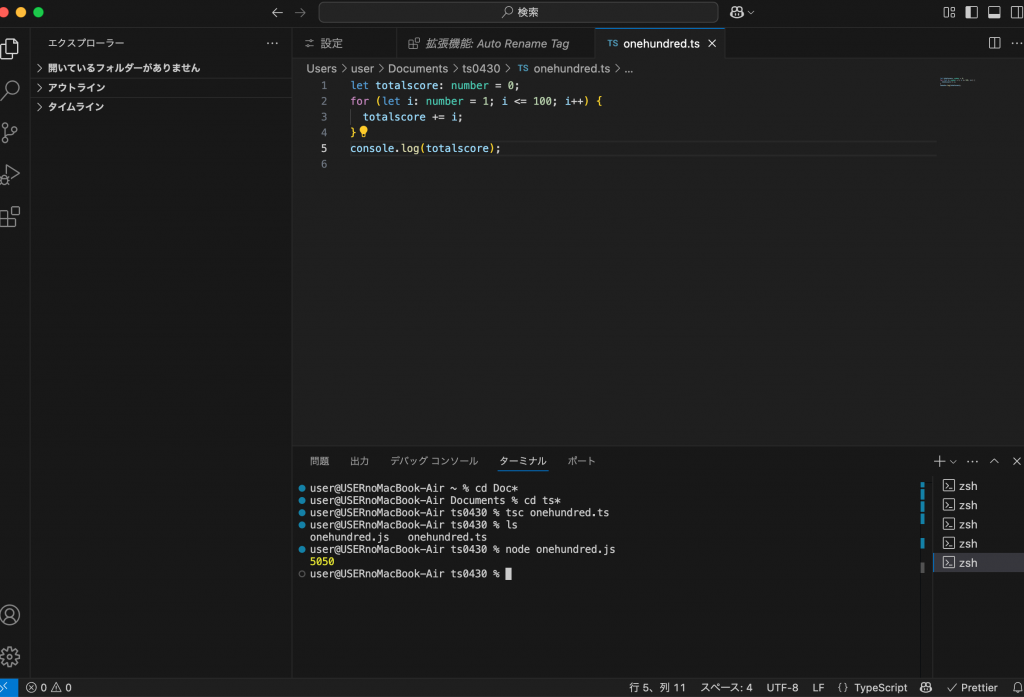
ターミナルで、onehundred.tsがあるフォルダまで移動し、tscコマンドを実行。
(本記事の場合は、Documents > ts0430まで移動し、tscコマンドを実行)

うまく実行できると、onehundred.jsが作られる。これはTypeScriptからJavaScriptに変換されたファイル。

このjsファイルをnodeコマンドで実行する(JavaScriptのコードをNode.jsで実行するには、nodeコマンドを使用する必要がある)。5050が出てきたらOK。ちなみにJSファイルの中身を確認してみる。

まとめ
この記事では、TypeScriptの導入に必要なnode.jsやVSCodeの設定、そして実際のtsファイル作成とトランスパイルまでの手順を簡単に書いてみた。
最初は戸惑うが、一つずつ動かしていくうちに「JavaScriptとの違い」も実感できてくるはず。
次回は、Vue.jsとTypeScriptを組み合わせた開発環境について紹介する。